html做年月日输入框的方法:1.新建一个html文件;2.在文件中添加html代码架构;3.在body标签里面使用input标签添加输入框,并使用type属性实现年月日输入框;4.通过浏览器方式查看设计效果。

具体操作步骤:
1.首先我们可以使用vscode作为代码编辑器。

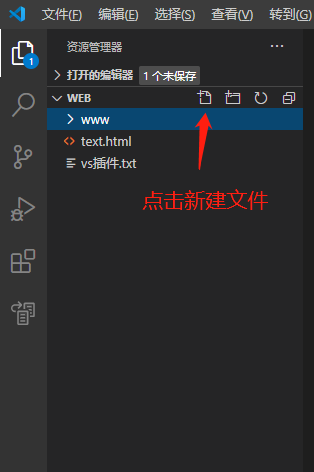
2.在vscode中新建一个html文件。

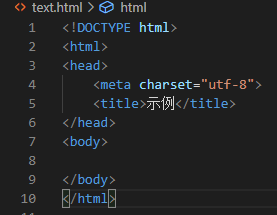
3.在文件中添加html代码架构。
<!DOCTYPE html><html>
<head>
<title>示例</title>
</head>
<body>
</body>
</html>

4.在html代码架构中的body标签里面使用input标签添加输入框,并使用type属性实现年月日输入框。
开会日期:<input type="date" value="2021-03-30"/>

5.最后可通过浏览器方式运行html文件查看设计效果。
完整示例代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>示例</title>
</head>
<body>
开会日期:<input type="date" value="2021-03-30"/>
</body>
</html>
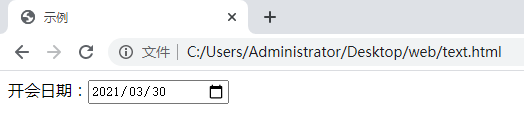
效果图:

辰迅云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
推荐阅读: html文本框类型有哪些