
html去掉超链接下划线的方法:
1.首先我们可以使用vscode作为代码编辑器。

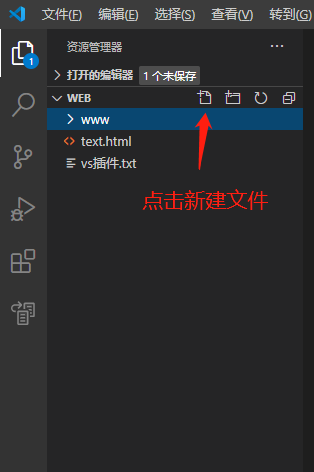
2.在vscode中新建一个html文件。

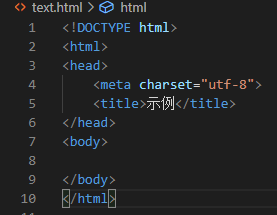
3.在文件中添加html代码架构。
<!DOCTYPE html><html>
<head>
<title>示例</title>
</head>
<body>
</body>
</html>

4.在html代码架构中的body标签里面使用a标签创建一个超链接。
<a href="https://www.baidu.com/">这是一个超链接</a>
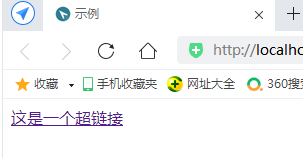
效果图:

5.再使用style标签给a标签添加一个样式属性来实现。
<style>a{
text-decoration: none;
}
</style>

6.最后可通过浏览器方式运行html文件查看设计效果。
完整示例代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>示例</title>
</head>
<body>
<a href="https://www.baidu.com/">这是一个超链接</a>
</body>
<style>
a{
text-decoration: none;
}
</style>
</html>
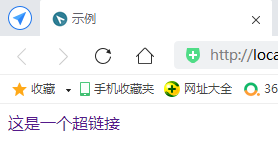
去掉下划线之后的效果图:

辰迅云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
推荐阅读: html空格标签有哪些