在css中设置边框虚线的方法:1.创建div标签;2.设置标签宽高;3.使用border属性添加虚线边框;

在css中设置边框虚线的方法
1.首先,在页面中创建两个div标签,并定义class用于对比;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style></style>
</head>
<body>
<div class="bat"></div>
<div class="btn"></div>
</body>
</html>
2.div标签创建好后,在css中设置标签的宽度和高度;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
div{
width:100px;
height:60px;
}
</style>
</head>
<body>
<div class="bat"></div>
<div class="btn"></div>
</body>
</html>
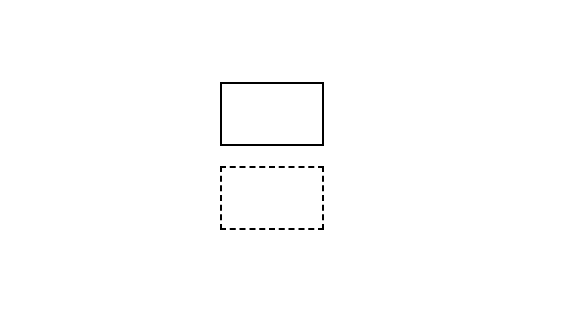
3.最后,标签样式设置好后,使用border属性即可为div标签添加虚线边框;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
div{
width:100px;
height:60px;
}
.bat{
border: 2px solid #000;
}
.btn {
border: 2px dashed #000;
}
</style>
</head>
<body>
<div class="bat"></div>
<div class="btn"></div>
</body>
</html>
效果:

辰迅云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
推荐阅读: css表格制作代码怎么写