在css中修改按钮的大小的方法:1.创建按钮;2.使用width和height属性设置按钮宽高;

在css中修改按钮的大小的方法
1.首先,在页面中创建两个按钮,并分别定义class类用于对比;
<body><button type="button" class="max">大按钮</button>
<button type="button" class="min">小按钮</button>
</body>
2.按钮创建好后,在css中使用width和height属性设置按钮的宽度和高度即可;
.max{ width:100px;
height:30px;
}
.min{
width:60px;
height:20px:
}
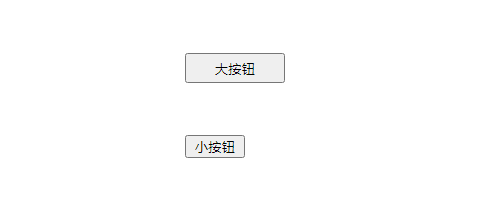
效果:

辰迅云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
推荐阅读: css中position的属性有哪些