在css中给单元格添加阴影的方法:1.创建table表格;2.设置表格单元格宽高;3.使用box-shadow属性设置单元格阴影;

在css中给单元格添加阴影的方法
1.首先,在页面中创建一个table表格;
<table><tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
2.table表格创建好后,为表格的单元格设置宽度和高度;
table { width:200px;
height:200px;
}
3.单元格的宽高设置好后,使用box-shadow属性即可为单元格设置阴影;
table td{ box-shadow:10px 10px 10px pink;
}
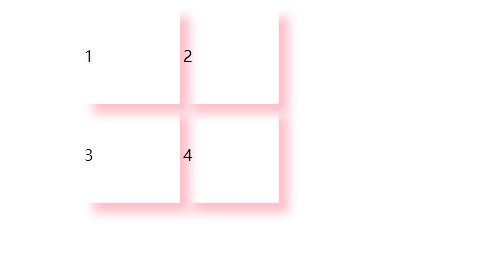
效果:

辰迅云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
推荐阅读: css斜体代码怎么写