在微信小程序中设置按钮样式的方法:1.新建按钮,设置class属性用于对比;2.设置按钮的宽高和颜色;3.使用border-radius属性设置按钮圆角;

具体步骤如下:
1.首先,新建一个项目,在项目中创建两个按钮,并设置class属性用于对比;
<button>确定</button><button class='btn'>确定</button>
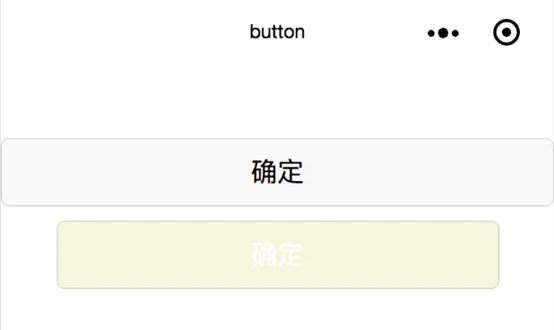
2.按钮创建好后,在css中设置按钮的宽高和颜色;
.btn {
width: 80%;
margin-top: 20rpx;
background-color: beige;
color: white;
}

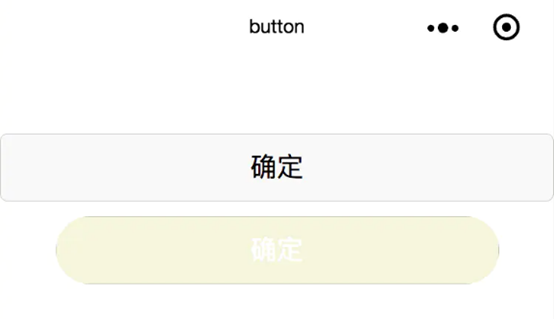
3.也可以使用border-radius属性将按钮设置圆角;
.btn {
width: 80%;
margin-top: 20rpx;
background-color: beige;
color: white;
border-radius: 98rpx;
}

辰迅云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
推荐阅读: 微信小程序怎么实现创收