微信小程序中怎么实现一个登录页面,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
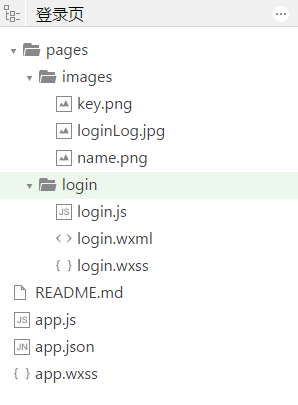
目录结构:

图片资源:
name.png

key.png

loginLog.jpg

login.wxml:
<view class="container">
<view class="login-icon">
<image class="login-img" src="../images/loginLog.jpg"></image>
</view>
<view class="login-from">
<!--账号-->
<view class="inputView">
<image class="nameImage" src="../images/name.png"></image>
<label class="loginLab">账号</label>
<input class="inputText" placeholder="请输入账号" bindinput="phoneInput" />
</view>
<view class="line"></view>
<!--密码-->
<view class="inputView">
<image class="keyImage" src="../images/key.png"></image>
<label class="loginLab">密码</label>
<input class="inputText" password="true" placeholder="请输入密码" bindinput="passwordInput" />
</view>
<!--按钮-->
<view class="loginBtnView">
<button class="loginBtn" type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="login">登录</button>
</view>
</view> </view>login.wxss:
page{
height: 100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
background-color: #f2f2f2
}
/*登录图片*/ .login-icon{
flex: none;
} .login-img{
width: 750rpx;
}
/*表单内容*/ .login-from {
margin-top: 20px;
flex: auto;
height:100%;
}
.inputView {
background-color: #fff;
line-height: 44px;
} /*输入框*/ .nameImage, .keyImage {
margin-left: 22px;
width: 14px;
height: 14px
}
.loginLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
} .inputText {
flex: block;
float: right;
text-align: right;
margin-right: 22px;
margin-top: 11px;
color: #cccccc;
font-size: 14px
}
.line {
width: 100%;
height: 1px;
background-color: #cccccc;
margin-top: 1px;
} /*按钮*/ .loginBtnView {
width: 100%;
height: auto;
background-color: #f2f2f2;
margin-top: 0px;
margin-bottom: 0px;
padding-bottom: 0px;
}
.loginBtn {
width: 80%;
margin-top: 35px;
}login.js:
Page({
data: {
phone: '',
password:''
},
// 获取输入账号 phoneInput :function (e) {
this.setData({
phone:e.detail.value
})
},
// 获取输入密码 passwordInput :function (e) {
this.setData({
password:e.detail.value
})
},
// 登录 login: function () {
if(this.data.phone.length == 0 || this.data.password.length == 0){
wx.showToast({
title: '用户名和密码不能为空',
icon: 'loading',
duration: 2000
})
}else {
// 这里修改成跳转的页面 wx.showToast({
title: '登录成功',
icon: 'success',
duration: 2000
})
}
}
})看完上述内容,你们掌握微信小程序中怎么实现一个登录页面的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注辰讯云资讯频道,感谢各位的阅读!
辰迅云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
推荐阅读: oracle spatial的使用方法是什么