vue引用静态图片的方法:1、使用img标签引用静态图片;2、使用require()引入需要添加的静态图片路径即可。

具体操作示例:
1、静态图片只有一张,不需要循环遍历显示,即
<img src="../../assets/biaozhun.jpg" alt="">
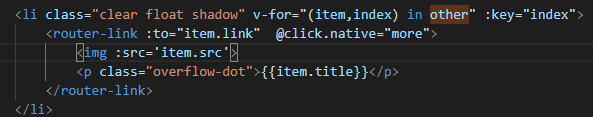
2、静态图片是多张的,需要遍历循环显示,即

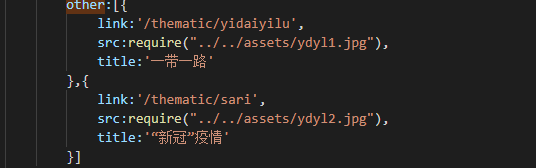
这种情况下,需要使用require()引入需要的静态图片的路径,即

辰迅云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
推荐阅读: vue前端框架Mint UI怎么使用